Cara menampilkan file PDF di postingan Blog
Selamat pagi teman-teman blogger di mana pun anda berada, dalam artikel tutorial kali ini saya akan membahas tentang cara menampilkan file PDF di postingan blog berplatform Blogger.
Untuk dapat menampilkan file PDF pada dasarnya sangat mudah sekali, caranya hampir sama dengan jika kita menampilkan video youtube di sebuah halaman/postingan blog. Yakni teman-teman hanya memerlukan sebuah tag tertentu yang kemudian menyertakan sumber untuk objek yang ingin di tampilkan.
Langsung saja kita menuju pokok pembahasan dari tutorial ini. Let's go...
Agar kita bisa menampilkan file PDF di halaman posting blogger, pertama-tama tentu yang harus kita lakukan adalah mengunggah file PDF tersebut ke file hostinger manapun, akan tetapi disini saya menggunakan Google Drive. Jadi pertama-tama buka Google Drive setelah itu upload file PDF yang ingin kita tampilkan di blog, setelah itu atur privasinya dengan cara klik kanan lalu pilih bagikan.
Agar kita bisa menampilkan file PDF di halaman posting blogger, pertama-tama tentu yang harus kita lakukan adalah mengunggah file PDF tersebut ke file hostinger manapun, akan tetapi disini saya menggunakan Google Drive. Jadi pertama-tama buka Google Drive setelah itu upload file PDF yang ingin kita tampilkan di blog, setelah itu atur privasinya dengan cara klik kanan lalu pilih bagikan.
Untuk lebih jelasnnya, silahkan teman-teman ikuti tahapan-tahapan cara berikut ini :
CARA MENAMPILKAN PDF DI POSTINGAN DI BLOG
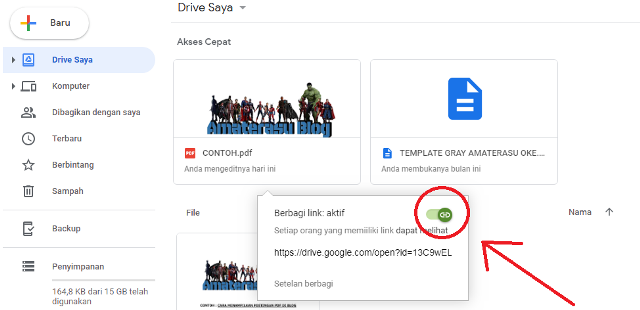
Kita harus mengatur privasi dari file PDF yang telah kita upload, ubah siapa saja yang dapat mengakses file tersebut, klik kanan pada File PDF, kemudian klik "Dapatkan link yang dapat di bagikan". Seperti contoh pada gambar dibawah.
 |
| Contoh : Cara Menampilkan File Pdf di Postingan Blog |
Setelah perintah di atas diklik, maka tampilannya akan seperti gambar di bawah. Pastikan privasinya diatur menjadi "publik" atau diklik menjadi warna hijau.
 |
| Contoh : Atur Privasi Menjadi Publik |
Setelah itu klik kanan lagi file PDF tadi kemudian pilih Pratinjau.
Setelah itu klik Menu Opsi yang ada pada ikon titik tiga di sudut kanan atas, lalu pilih Buka di jendela baru.
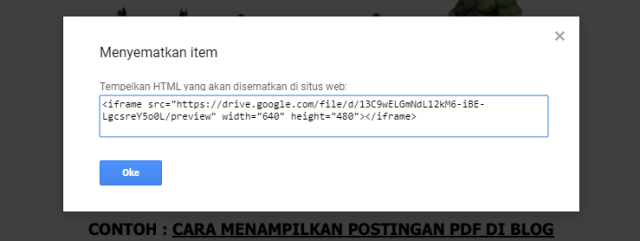
Kemudian pada tab baru yang terbuka klik lagi Menu Opsi yang ada di sudut kanan atas kemudian pilih Sematkan Item. Maka akan muncul kode script file PDF nya seperti contoh gambar di bawah ini.
 |
| Contoh : Kode Script File PDF |
Setelah itu silahkan paste kode scriptnya di postingan blog teman-teman dalam mode penulisan HTML. Contoh kodenya seperti berikut ini.
<iframe src="https://drive.google.com/file/d/13C9wELGmNdL12kM6-iBE-LgcsreY5o0L/preview" width="640" height="480"></iframe>
Tutorial Selesai
Hasilnya seperti contoh PDF di bawah.
Note : Untuk mengubah ukuran tampilan PDF-nya teman-teman cukup mengubah kode width="640" (Lebar) dan height="480" (Tinggi) sesuaikan saja nilai nya terserah teman-teman.
Hasilnya seperti contoh PDF di bawah.
Note : Untuk mengubah ukuran tampilan PDF-nya teman-teman cukup mengubah kode width="640" (Lebar) dan height="480" (Tinggi) sesuaikan saja nilai nya terserah teman-teman.
Mungkin cukup sekian Tutorial Cara Menampilkan File PDF di Postingan di Blog, jika ada yang ingin teman-teman tanyakan silakan sampaikan pada kotak komentar yang ada dibawah atau bisa juga melalui halaman contact blog ini. Terima kasih sudah berkunjung, semoga bermanfaat. Salam Blogger!
Sumber : Amaterasu Blog
Mantap
ReplyDelete