CARA MENGUBAH WARNA ADDRESS BAR BLOG DI TAMPILAN BROWSER MOBILE
Selamat pagi teman-teman blogger, di dalam pembahasan artikel tutorial blogging kali ini Amaterasu Blog akan mengulas tentang Cara Mengubah Warna Address Bar Blog di Tampilan Browser Mobile.
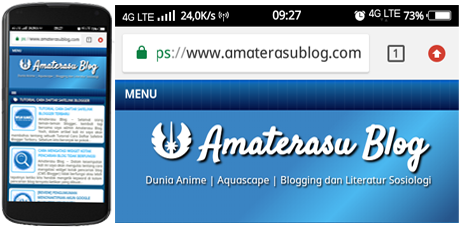
Sebagaimana yang telah kita ketahui, bahwa tampilan address bar (bilah alamat) secara default pada suatu blog/website jika dibuka pada browser mobile pada umumnya akan berwarna putih. Yaitu seperti contoh gambar di bawah ini :
 |
| Tampilan : Address Bar Default di Browser Mobile |
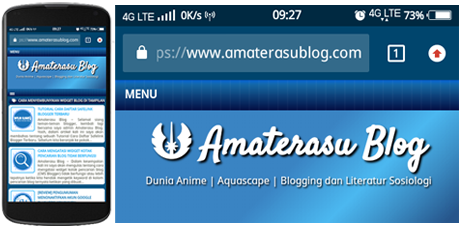
Nah, sebagai contoh warna address bar Amaterasu Blog ini jika teman-teman kunjungi mengunakan browser mobile chrome pasti tampilan address barnya memilki warna yang sama dengan warna dasar template blognya. Lihat saja contoh gambar di bawah ini :
 |
| Tampilan : Address Bar Berwarna di Browser Mobile |
Dengan mengikuti tutorial berikut, teman-teman sudah bisa mengubah warna tampilan address bar blog dengan warna sesuai keinginan dan seleranya masing-masing.
CARA MENGUBAH WARNA ADDRESS BAR BLOG DI TAMPILAN BROWSER MOBILE
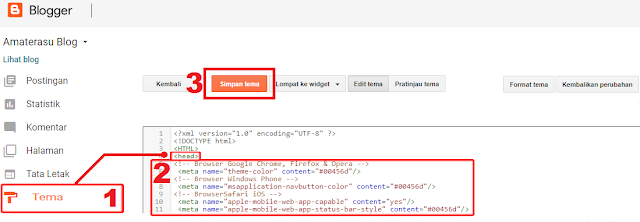
1. Masuk ke dashboard blogger
2. Klik template – Edit HTML
3. Copy/salin kode di bawah ini kemudian letakan di bawah kode <head>
<!-- Browser Chrome, Firefox & Opera -->
<meta content='#00456d' name='theme-color'/>
<!-- Browser Windows Phone -->
<meta content='#00456d' name='msapplication-navbutton-color'/>
<!-- Browser Safari iOS -->
<meta content='yes' name='apple-mobile-web-app-capable'/><meta content='#00456d' name='apple-mobile-web-app-status-bar-style'/>
Note : Ganti kode warna #00456d dengan kode warna sesuai dengan keinginan teman-teman. Untuk melihat contoh kode warna HTML lengkap silahkan kunjungi tautan/link di bawah ini :
4. Klik Save/ Simpan
5. Selesai
Baiklah teman-teman blogger, mungkin cukup sekian artikel tentang Cara Mengubah Warna Address Bar Blog di Tampilan Browser Mobile. Jika di dalam artikel di atas ditemukan salah pengertian atau istilah lainnya yang berhubungan dengan pembahasan tutorialnya, mohon kerjasamanya untuk menginggalkan jejak komentar di bawah ini.
Terimakasih sudah berkunjung dan semoga artikel tutorial di atas dapat bermanfaat :-)
Terimakasih sudah berkunjung dan semoga artikel tutorial di atas dapat bermanfaat :-)
Sumber : Amaterasu Blog

0 Response to "Cara Mengubah Warna Address Bar Blog Di Tampilan Browser Mobile"
Post a Comment