SI TUKANG NGULIK INTERNET - Berikut ini admin akan berbagi tips tentang cara menyembunyikan gadget pada Blogger. Menyembunyikan disini bisa pada halaman beranda/home, halaman postingan atau halaman statis. Selain menyembunyikan bisa juga menampilkan gadget hanya pada halaman tertentu saja. Jika Anda tertarik untuk menerapkannya pada blog yang Anda miliki, langsung ikuti saja caranya
beriktu ini:
beriktu ini:
1. Masuk dasbor Blogger > Tata Letak > Pilih gadget yang mau disembunyikan atau diperlihatkan lalu klik Edit.
 |
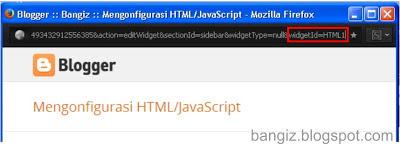
| WidgetID |
Note: yang ditandai kotak merah merupakan lokasi gadget tersebut yang berada pada HTML template.
Dari contoh di atas terlihat HTML1, kalau sudah tahu lokasinya ikuti langkah selanjutnya.
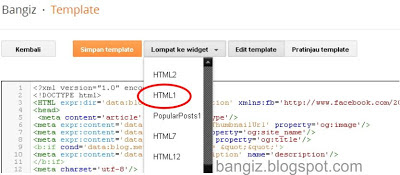
2. Masuk Template Edit HTML. Lalu pilih Lompat ke widget > scroll ke bawah da temukan lokasi widgetnya.
 |
| Temukan ID widgetnya |
Berikut ini adalah tampilan HTML dari gadget di atas:
<b:widget id='HTML1' locked='false' title='JUDUL GADGET' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
Langkah selanjutnya tinggal menambahkan kode yang berwarna merah
<b:widget id='HTML1' locked='false' title='JUDUL GADGET' type='HTML'>
<b:includable id='main'>COPY-PASTE KODE PILIHAN DISINI
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/></b:if>
</b:includable>
</b:widget>
3. Silahkan pilih pernyataan berikut sesuai keinginan Anda dan jangan lupa Save Template.
Apa yang Anda inginkan?
> Perlihatkan gadget hanya di beranda
> Sembunyikan dari halaman statis dan halaman post
> Sembunyikan dari beranda & halaman statis
> Sembunyikan gadget dari beranda & halaman post
> Sembunyikan gadget dari beranda
> Sembunyikan gadget dari halaman post
> Sembunyikan gadgets dari halaman statis
Apa yang Anda inginkan?
> Perlihatkan gadget hanya di beranda
> Sembunyikan dari halaman statis dan halaman post
<b:if cond='data:blog.pageType == "index"'>> Perlihatkan gadget hanya di halaman post
> Sembunyikan dari beranda & halaman statis
<b:if cond='data:blog.pageType == "item"'>> Perlihatkan gadget hanya pada halaman statis
> Sembunyikan gadget dari beranda & halaman post
<b:if cond='data:blog.pageType == "static_page"'>> Perlihatkan di halaman post dan halaman statis
> Sembunyikan gadget dari beranda
<b:if cond='data:blog.pageType != "index"'>> Perlihatkan gadget di beranda & halaman statis
> Sembunyikan gadget dari halaman post
<b:if cond='data:blog.pageType != "item"'>> Perlihatkan gadget di beranda dan halaman post
> Sembunyikan gadgets dari halaman statis
<b:if cond='data:blog.pageType != "static_page"'>> Perlihatkan gadget hanya pada halaman tertentu
<b:if cond='data:blog.url == "LINK LOKASI"'>> Perlihatkan gadget kecuali di halaman tertentu
<b:if cond='data:blog.url != "LINK LOKASI"'>Sekian tips blogging kali ini tentang cara menyembunyikan gadget blog untuk Anda pengguna platform Blogger. Nantikan tips dan trik lainnya, jangan lupa ikuti di sosial media.